最新发布第339页
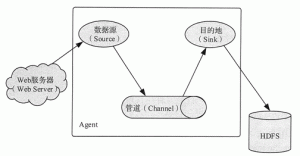
通过系统日志采集大数据的实现方法
大数据采集方法,大数据采集技术概述
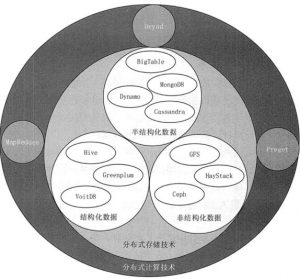
大数据开发涉及到的关键技术及开发流程有哪些?
大数据处理的基本流程:数据抽取与集成+数据分析+数据解释
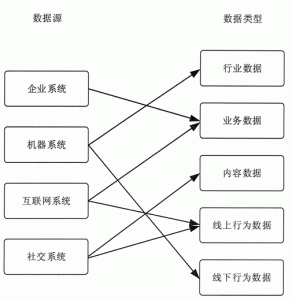
大数据的数据来源广泛,应用需求和数据类型都不尽相同,但是最基本的处理流程是一致的。 整个大数据的处理流程可以定义为,在合适工具的辅助下,对广泛异构的数据源进行抽取和集成,将结果按照...
大数据时代的10个重大变化,大数据带来的影响
大数据的产生和作用,大数据的产生过程
什么是大数据时代?大数据能给我们带来什么?
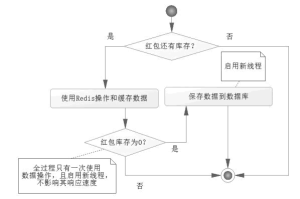
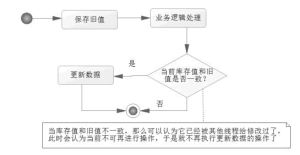
Redis悲观锁、乐观锁和调用Lua脚本三种方式的优缺点
教程前面主要讨论了 Java 互联网的高并发应用,先谈及了一些常用的系统设计理念,用以搭建高可用的互联网应用系统,着重介绍了抢红包的高并发应用,还讨论了数据不一致的超发问题。 并且还论述...