最新发布第338页
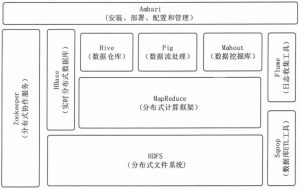
Hadoop大数据处理框架简介,什么是Hadoop 生态圈?
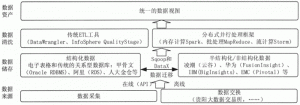
大数据处理技术有哪些?大数据处理系统核心技术
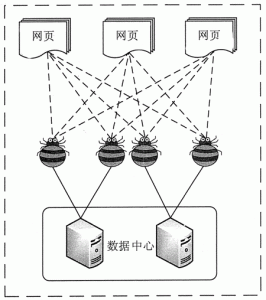
大数据技术的基本概念进行简单介绍,包括分布式计算、服务器集群和 Google 的 3 个大数据技术。 分布式计算 对于如何处理大数据,计算机科学界有两大方向。 第一个方向是集中式计算,就是通过不...
离散化和数值概念层次树简介
大数据预处理之数据消减
大数据预处理之数据转换的注意事项
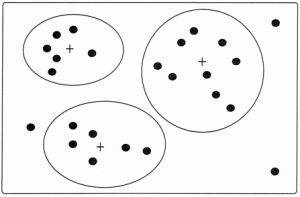
数据转换就是将数据进行转换或归并,从而构成一个适合数据处理的描述形式。数据转换包含以下处理内容。 1)平滑处理 帮助除去数据中的噪声,主要技术方法有 Bin 方法、聚类方法和回归方法。 2)...
大数据预处理之数据集成需要注意的问题
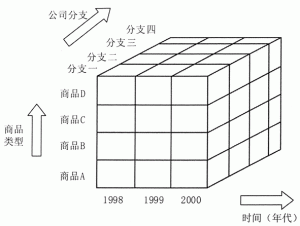
数据处理常常涉及数据集成操作,即将来自多个数据源的数据,如数据库、数据立方、普通文件等,结合在一起并形成一个统一数据集合,以便为数据处理工作的顺利完成提供完整的数据基础。 在数据集...