最新发布第340页
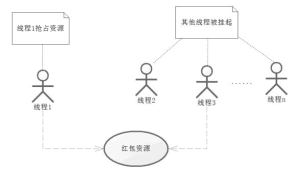
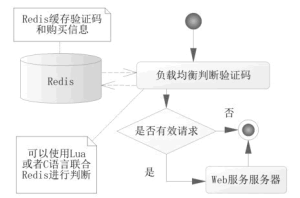
Redis悲观锁解决高并发抢红包的问题
高并发系统的分析和设计
互联网系统应用架构基础分析
从RedisTemplate中获得Jedis实例
从RedisTemplate中获得Jedis实例,可以使用如下方式: 1. 直接从RedisTemplate获取RedisConnectionFactory RedisConnectionFactory factory = redisTemplate.getConnectionFactory(); 2. 从RedisC...
Spring整合Redis详细步骤
Spring整合Redis主要有以下几个步骤: 1. 添加Redis的依赖库 <dependency> <groupId>redis.clients</groupId> <artifactId>jedis</artifactId> <version>3....
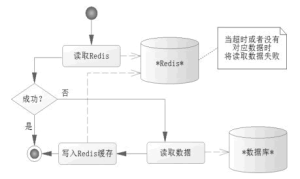
Redis和数据库的结合使用示例及代码
Redis哨兵(Sentinel)模式的配置方法及其在Java中的用法
Redis哨兵(Sentinel)模式用于管理多个Redis节点,监控主节点是否下线,并在下线时自动将从节点提升为主节点,保证高可用性。本文将介绍Sentinel模式的配置方法及其在Java中的使用。 1. 安装Redis ...
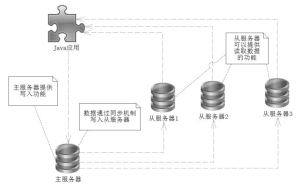
Redis主从复制的配置方法和执行过程 Redis主从同步配置
Redis内存回收策略详细介绍及注意事项
Redis 也会因为内存不足而产生错误,也可能因为回收过久而导致系统长期的停顿,因此掌握执行回收策略十分有必要。在 Redis 的配置文件中,当 Redis 的内存达到规定的最大值时,允许配置 6 种策...
Redis的两种备份(持久化)方式:RDB和AOF
在 Redis 中存在两种方式的备份:一种是快照恢复(RDB),通过快照(snapshotting)实现的,它是备份当前瞬间 Redis 在内存中的数据记录。 另一种是只追加文件(Append-Only File,AOF),其作...