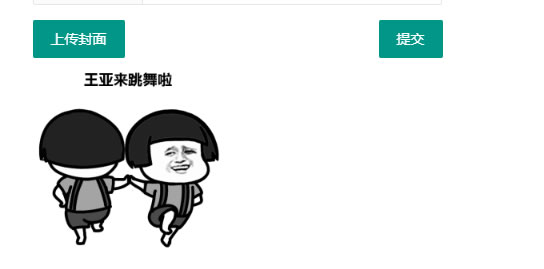
html代码
<div class="layui-upload"> <button type="button" class="layui-btn" id="cover">上传封面</button> </div> <div class="layui-input-inline"> <img id="preview" width="200px" height="200px"> </div>
js代码
var uploadInst = upload.render({
elem:'#cover'
,url:'addCourse'
,accept:'file' // 允许上传的文件类型
,auto:true // 自动上传
,before:function (obj) {
console.log(obj); // 预览
obj.preview(function(index,file,result) {
// console.log(file.name); //图片名字
// console.log(file.type); //图片格式
// console.log(file.size); //图片大小
// console.log(result); //图片地址
$('#preview').attr('src',result); //图片链接 base64
});
// layer.load();
}
// 上传成功回调
,done:function(res) {
// console.log(upload);
console.log(res);
}
// 上传失败回调
,error:function(index,upload) { // 上传失败 } });
php接口
$file = request()->file('file'); // 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move('public/upload/');
if ($info) {
$path = 'public/upload/'.$info->getSaveName();
return return_succ($path);
}

总结
以上所述是给大家介绍的ThinkPHP5+Layui实现图片上传预览功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。
© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END


















请登录后发表评论
注册
社交帐号登录