排序
非常详细的JS XMLHttpRequest入门教程
在 JavaScript 中,XMLHttpRequest 是客户端的一个 API,它为浏览器与服务器通信提供了一个便捷通道。现代浏览器都支持 XMLHttpRequest API,如 IE 7+、Firefox、Chrome、Safari 和 Opera。 创...
javascript 弹出窗口中是否显示地址栏的实现代码
Question : 在IE 7中弹出页面后,总是会显示地址栏,而该地址栏是不希望在程序中出现的,况且也影响美观。而在IE6中就不会出现地址栏。 Solution: 工具-->Internet 选项-->安全-->自...
javascript算法学习(直接插入排序)
1、基本思想 假设待排序的记录存放在数组R[1..n]中。初始时,R[1]自成1个有序区,无序区为R[2..n]。从i=2起直至i=n为止,依次将R[i]插入当前的有序区R[1..i-1]中,生成含n个记录的有序区。 <...
基于jquery的监控数据是否发生改变的方法
jQuery有几个方法可以监控数据的变化: 1. $.watch() $.watch()方法可以监视一个对象内的数据,当数据发生变化时触发回调函数。用法如下: var obj = { a: 1, b: 2 }; $.watch(obj, function(id, o...
基于TypeScript从0到1搭建一款爬虫工具
前言 今天,我们将使用TS这门语言搭建一款爬虫工具。目标网址是什么呢?我们去上网一搜,经过几番排查之后,我们选定了这一个网站。 一个视频网站,我们的目的主要是爬取这个网站上视频的播放链...
JQuery之拖拽插件实现代码
下面就来说说这个基于 JQuery的简易拖拽插件吧。 按惯例,先说说拖拽的原理,以及搞这么一个东东的步骤: 那什么是拖拽呢? 看名字就知道了:就是把一个东东拖来拽去的。 放到我们的DOM上,就是...
Node.js 服务器端应用开发框架 — Hapi.js
Hapi.js 是一个用来构建基于 Node.js 的应用和服务的富框架,使得开发者把重点放在便携可重用的应用逻辑而不是构建架构。内建输入验证、缓存、认证和其他 Web 应用开发常用的功能。 示例代码: ...
Google官方支持的NodeJS访问API,提供后台登录授权
安装 此库通过npm发布。通过以下命令安装googleapis及其依赖 1 $ npm install googleapis 完整的API支持列表 https://developers.google.com/apis-explorer 使用 例1: 通过Google短地址获取完整...
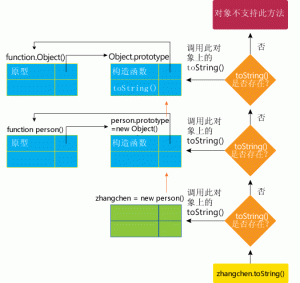
javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式
把文本中的URL地址转换为可点击链接的JavaScript、PHP自定义函数
需要用到正则表达式匹配用户输入文本中的URL地址,然后将URL地址替换成可以点击的链接。URL地址的匹配,我想这应该是大家在做验证处理中常会用到的,这里就把我整合的一个比较完整的表达式给出...