最新发布第338页
jQuery创建插件的代码分析
创建jQuery插件,基本的格式是上面这段代码: (function ($) { //add code here })(jQuery) 我们怎么理解? 第一步:function ($){}定义了一个匿名的函数,有一个参数,$是参数名,和其他的参数...
jquery中eq和get的区别与使用方法
举个例子: <p style='color:yellow'>绯雨</p>使用eq来获得第一个p标签的color值: $('p').eq(0).css('color') //因为eq(num)返回的是个jq对象,所以可以用jq的方法css使用get来获...
使用JavaScript创建新样式表和新样式规则
如今的这个年代,流行在Web页面上使用了大量的JavaScript,我们需要寻找各种方式来优化它们,使它们更快。我们使用事件委托来让事件监听器更有效率,使用降频技术来限定某些方法的使用次数,使...
Ajax异步上传文件实例代码分享
非常不多说,直接给大家上干货,写的不好还请见谅。 具体代码如下所示: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <!DO...
基于TypeScript从0到1搭建一款爬虫工具
前言 今天,我们将使用TS这门语言搭建一款爬虫工具。目标网址是什么呢?我们去上网一搜,经过几番排查之后,我们选定了这一个网站。 一个视频网站,我们的目的主要是爬取这个网站上视频的播放链...
让textarea自动调整大小的js代码
<!doctype html> <html> <head> <title>自动调整大小的textarea </title> <meta charset = 'utf-8' /> <style type = 'text/css'> .editable{cursor...
javascript算法学习(直接插入排序)
1、基本思想 假设待排序的记录存放在数组R[1..n]中。初始时,R[1]自成1个有序区,无序区为R[2..n]。从i=2起直至i=n为止,依次将R[i]插入当前的有序区R[1..i-1]中,生成含n个记录的有序区。 <...
jquery监控数据是否变化(修正版)
///<reference path='query-1.5.1.min.js' /> (function($) { /*监控页面数据是否发生变化*/ var pageDataChange = false; var tagName = 'Input, Select, Textarea'; var ctrlIds = []; ...
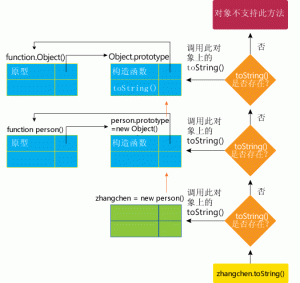
javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式
javascript 学习笔记(八)javascript对象
1、javascript中的内置对象 javascript中除了本身的内置对象,如以下我们所熟悉的对象: •Array •Date •Math •String •RegExp •…… 各个对象都有自己的属性及方法,比如我们经常使用属性...